Toutes les versions de cet article : [English] [français]
The explanations underneath refer to the JavaScript version of MathGraph32, starting from 6.4 with important changes in the way of using MathGraph32 online.
Click on this to see an html page containing several dynamic figures animated by the JavaScript library of MathGraph32.
Since version 7.3.5 you can use special HTML tags to display MathGraph32 figures only. For this please read this article.
How to export a figure in html5 with JavaScript
How is written the html page html generated
How to modify such a html page to get it contain one or several other figures
How to interact with a Mathgraph32 figure contained in the html page
How to rebuild a figure from the code contained in a html page
When the figure to be exported is opened in MathGraph32, use export icon ![]() and click on Export in html
and click on Export in html
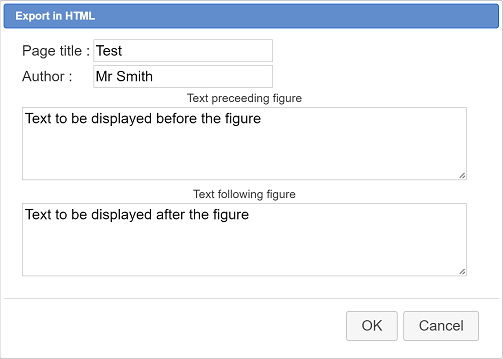
A dialog box pops up as below :

Click on button OK then choose a name for the html page and save it to the desired directory.
You will the get a html file that can be set online, containig the MathGraph32 figure.
On this on-line figure, you can :
– Capture a moveable point.
– Launch the execution of a macro.
– Modify a calculation in a formula editor directly on the figure.
– Modify a variable value by clicking on the + or - buttons associated to the variable.
To be noted :
You can export only a part of the figure (always starting from the to left corner).
For this use icon ![]() .
.
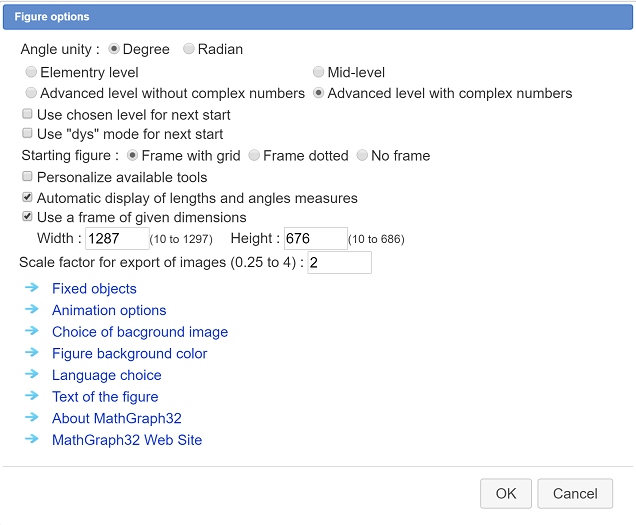
Check the checkbox Use a frame of given dimensions as underneath :

Then you can either enter dimensions of your choice either validate by OK and use the capture tool to modify the dimensions on this selection rectangle. Only he inside of this rectangle will be exported.
You can see below the code of an html page exported by MathGraph32. This figure contains only two free points and a circle.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=9">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="generator" content="MathGraph32" /> <title>Feuille de travail dynamique MathGraph32</title>
</head>
<body>
<h2 align="center" class="Style1">Test</h2>
<p></p>
<div id = "mtg32">
</div>
<p></p>
<p><span style="font-size:small">, Créé avec <a href="https://www.mathgraph32.org/" target="_blank" >MathGraph32</a></span></p>
<script type="text/javascript" src="https://www.mathgraph32.org/js/mtgLoad/mtgLoad.min.js"></script>
<script type="application/javascript">
(function autostart() {
var svgOptions = {
idSvg: "mtg32svg", width : "700", height : "550"
}
var mtgOptions = {
fig: "TWF0aEdyYXBoSmF2YTEuMAAAABI+TMzNAAJmcv###wEA#wEAAAAAAAAAAASVAAAClgAAAQEAAAAAAAAAAQAAAAT#####AAAAAQAKQ0NhbGNDb25zdAD#####AAJwaQAWMy4xNDE1OTI2NTM1ODk3OTMyMzg0Nv####8AAAABAApDQ29uc3RhbnRlQAkh+1RELRj#####AAAAAQAKQ1BvaW50QmFzZQD#####AAAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAUAAUBwyAAAAAAAQGzrhR64UewAAAACAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAABQABQGZQAAAAAABAUNcKPXCj1#####8AAAABAAlDQ2VyY2xlT0EA#####wAAAAAAAQAAAAEAAAAC################",
isEditable: false
}
mtgLoad("mtg32", svgOptions, mtgOptions, function (error, mtgAppPlayer) {
if (error) return console.error(error)
console.log("mtg32 player loaded", mtgAppPlayer)
})
})()
</script>
</body>
</html>The lines
<script type="text/javascript" src="https://www.mathgraph32.org/js/mtgLoad/mtgLoad.min.js"></script>call the MathGraph32 loader. This line is necessary.
This page contains a DIV of id mtg32. This DIV will contain the dynamoivc figure. In fact, the loader will add a SVG inside this DIV and this SVG will contain the figure (MathGraph32 figures are vectorial).
To be noticed : this div must be declared before the calls to mtgLoad. These calls must be set in the body of the page, after the DIV.
The lines :
var svgOptions = {
idSvg: "mtg32svg", width : "700", height : "550"
}declare the second parametre passed to function mtgLoad.
It gives the dimensions of the picture in pixels. If this parameter is absent dimensions of 900 by 650 will be used.
idSvg contains the id that will be affected to the SVG which will be added in our DIV. This parameter is optionnal. If not set, the loader will give an id to the SVG created. You have to use it if you plan to interact with the figure.
The lines
var mtgOptions = {
fig: "TWF0aEdyYXBoSmF2YTEuMAAAABI+TMzNAAJmcv###wEA#wEAAAAAAAAAAASVAAAClgAAAQEAAAAAAAAAAQAAAAT#####AAAAAQAKQ0NhbGNDb25zdAD#####AAJwaQAWMy4xNDE1OTI2NTM1ODk3OTMyMzg0Nv####8AAAABAApDQ29uc3RhbnRlQAkh+1RELRj#####AAAAAQAKQ1BvaW50QmFzZQD#####AAAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAUAAUBwyAAAAAAAQGzrhR64UewAAAACAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAABQABQGZQAAAAAABAUNcKPXCj1#####8AAAABAAlDQ2VyY2xlT0EA#####wAAAAAAAQAAAAEAAAAC################",
isEditable: false
}definess the third parameter to be passed to function mtgLoad.
fig contains the Base 64 code of the figure (code you can get in MathGraph32 App via export icon  and by choosing "get Figure Base 64 code")
and by choosing "get Figure Base 64 code")
isEditable here is set to false because we want our figure to be displayed but not to be modifiable (except from capturing a mobile point or act on a macro).
If you want to lauch the full MathGraph32 application online then replace line isEditable : false by isEditable : true.
Then the lines
mtgLoad("mtg32", svgOptions, mtgOptions, function (error, mtgAppPlayer) {
if (error) return console.error(error)
console.log("mtg32 player loaded")
})call the loader of MathGraph32.
The first parameter is the id of the DIV which will contain the figure.
The fourth parameter is optional and contains a callBack function to be called when MathGraph32 is loaded and ready.
If you don’t use the fourth parameter, you ca aloso use the following syntax syntaxe suivante, that will work if your browser is not too old :
mtgLoad("mtg32", svgOptions, mtgOptions).then(
(mtgAppPlayer) => {
console.log("mtg32 player loaded", mtgAppPlayer)
}
).catch(
(error) => {if (error) console.error(error)}
)Indded the mtgLoad function returns a promise and this promise is resolved once the application (player or editor) is ready.
Let us say we want to display a second figure under the first one.
So we have to add another DIV to the body of our page. This body will contain another SVG in which the display of the second figure will occur.
Under these lines already created :
<div id = "mtg32">
</div>we will add these :
<div id = "div2">
</div>After the first call to mtgLoad add the following lines :
var svgOptions2 = {
width : "800", height : "600"
}
var mtgOptions2 = {
fig: "TWF0aEdyYXBoSmF2YTEuMAAAABI+TMzNAAJmcv###wEA#wEAAAAAAAAAAASVAAAClgAAAQEAAAAAAAAAAQAAAAT#####AAAAAQAKQ0NhbGNDb25zdAD#####AAJwaQAWMy4xNDE1OTI2NTM1ODk3OTMyMzg0Nv####8AAAABAApDQ29uc3RhbnRlQAkh+1RELRj#####AAAAAQAKQ1BvaW50QmFzZQD#####AAAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAUAAUBgMAAAAAAAQG3rhR64UewAAAACAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAABQABQHVIAAAAAABAYKuFHrhR7P####8AAAABAAlDRHJvaXRlQUIA#####wAAAP8AEAAAAQABAAAAAQAAAAL###############8=",
isEditable: false
}
mtgLoad("div2", svgOptions2, mtgOptions2, function (error, mtgAppPlayer) {
if (error) return console.error(error)
})Of course you are free to replace fig with the Base 64 code of a MathGraph32 figure of your own and also modify the dimensions of the figure.
That’s all : Your html page now contains two dynamic MathGraph32 figures.
Now, if you change the parameter isEditable of mtgOptions2 and set it to true,you will get a figure that can be modified online with MathGraph32 tools.
You can for instance proceed as underneath :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=9">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="generator" content="MathGraph32" /> <title>Feuille de travail dynamique MathGraph32</title>
</head>
<body>
<h2 align="center" class="Style1">Test</h2>
<p></p>
<div id = "mtg32">
</div>
<p></p>
<p><span style="font-size:small">, Créé avec <a href="https://www.mathgraph32.org/" target="_blank" >MathGraph32</a></span></p>
<script type="text/javascript" src="https://www.mathgraph32.org/js/mtgLoad/mtgLoad.min.js"></script>
<script type="application/javascript">
var mtg32App
(function autostart() {
var svgOptions = {
idSvg: "mtg32svg", width : "700", height : "550"
}
var mtgOptions = {
fig: "TWF0aEdyYXBoSmF2YTEuMAAAABI+TMzNAAJmcv###wEA#wEAAAAAAAAAAASVAAAClgAAAQEAAAAAAAAAAQAAAAP#####AAAAAQAKQ0NhbGNDb25zdAD#####AAJwaQAWMy4xNDE1OTI2NTM1ODk3OTMyMzg0Nv####8AAAABAApDQ29uc3RhbnRlQAkh+1RELRj#####AAAAAQAHQ0NhbGN1bAD#####AAFhAAExAAAAAT#wAAAAAAAA#####wAAAAEAD0NWYWxldXJBZmZpY2hlZQD#####AAAAAAH#####EEBQYAAAAAAAQEmuFHrhR64AAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAJhPQAAAgAAAAH###############8=",
isEditable: false
}
mtgLoad("mtg32", svgOptions, mtgOptions, function (error, mtgAppPlayer) {
if (error) return console.error(error)
start(mtgAppPlayer)
})
})()
function start (mtg32App) {
mtg32App.giveFormula2("mtg32svg", "a", "2")
mtg32App.calculate("mtg32svg", false)
mtg32App.display("mtg32svg")
}
</script>
</body>
</html>You will put in function start all the lines relative to the processing of your figures.
To be noted : If you add several figures in the same html page via mtgLoad function, the value of mtgAppPlayer returned by the callBack function is the same in the last calls as the value freturned in the first call. It contains a reference to the same instance of the MathGraph32 application.
Here, for instance, the figure initialy contains a calculation named a containing 1 for value. This calculation is affected value 2 before a new display of the figure.
You may then use the following functions :
This function recomputes the figure assiated with the SVG of ID idDoc. If brandom is true, the random calculations are updated sont réactualisés. If brandom is false, the random calculations are not updated and return the value previously calculated.
This function recomputes the figures managed by the application. Si brandom vaut true, les calculs aléatoires sont réactualisés. If brandom is false, the random calculations are not updated et give the value previously calculated.
Entirely redisplays the figure contained in the SVG of ID idDoc.
This function gives to the calculation or function named name the formula contained in parameter formula (string). This affectation is done in the figure associated with DIV of ID idDoc. In the preceeding example, if the first figure contains a calculation named a, the code mtg32App.giveFormula2("mtg32svg", "a", "pi + 1") will give to the calculation named a of the first figure value pi + 1.
Executes the macro with name nameMacro in the figure associated with the SVG with ID idDoc.
The first parameter is the ID of the SVG associated with the figure to be modified.
If the parameter ba is false, the figure will nolonger respond to actions applied on it aux actions qu’on fait sur elle (for instance moveable points will no longer be captured .if theparameter ist true the figure will react again to actions applied on it.
The first parameter is the ID of the SVG associated with the figure to be interrogated.
The second parameter is the name of the calculation or variable the value is to be asked for. This function returns the current value of the calculation or the variable.
This function may be asked when the figure contains editors for formulas.
The first parameter is the ID of the SVG associated with the figure to be interrogated.
The value returned is true if all the editors contain a valid formula or are empty.
The first parameter is the ID of the SVG associated with the figure to be interrogated.
This function returns true if the first editor field associated with the calculation named name contains a valid formula. It returns false if the editor is empty or contains an invalid formula.
The first parameter is the ID of the SVG associated with the figure we want to act on.
This function empties all the field editors of the figure.
This function gives the keybord focus to the first formula editor that contain an invalid formula or is empty.
The first parameter is the ID of the SVG associated with the figure wewant to act on.
This function gives the keybord focus to the first formula editor associated with calculation or function named name.
This fonction renames a point or a line in the figure of id idDoc.
It gives to the point (or the line) with name oldName the name newName, provided that no point or line already created is already named newName.
When a html page containing MathGraph32 figures has been created, it is possible to get the long string (Base 64 string) describing the figure : this string is the parameter given to function addDoc. All you have to do is paste it in the clipboard.
Then use icon ![]() and click on Figure through Base 64 code. A dialog box pops up. Just paste the base 64 code you got from the html page and validate. Then you will see the figure appear and will be able to modify it.
and click on Figure through Base 64 code. A dialog box pops up. Just paste the base 64 code you got from the html page and validate. Then you will see the figure appear and will be able to modify it.
Then you have to start MathGraph32 and use menu item File- New figure bycode. A dialog box pops up. Just paste the string in the editor field and a new MathGraph32 figure will appear and you will be able to modify it inside MathGraph32 software.