Toutes les versions de cet article : [English] [Español] [français]
Desde la versión 7.9 es posible modificar las dimensiones de una imagen de forma dinámica.
En este tutorial mostraremos cómo reproducir la figura siguiente.
Usaremos una macro construcción predefinida de MathGraph32.
Recordemos que estas macro construcciones no se descargan con el software sino que se les debe encontrar en esta página : Téléchargement de MathGraph32 version 7.9.
También podemos descargarlos a continuación.
Una vez descargado este archivo zip, se deberá descomprimirlo en una carpeta a nuestra elección.
También necesitaremos una imagen que la podemos descargar a continuación (debemos descomprimir el archivo zip en una carpeta a nuestra elección).
Iniciemos MathGraph32 y verifiquemos con el ícono de opciones  de la barra horizontal que se encuentra en el nivel avanzado sin para números complejos.
de la barra horizontal que se encuentra en el nivel avanzado sin para números complejos.
Utilicemos el icono  para crear una nueva figura sin referencial y con longitud unidad.
para crear una nueva figura sin referencial y con longitud unidad.
Desplegamos la barra de herramientas de puntos y usamos el icono  para crear dos puntos libres a los que nombraremos A y B.
para crear dos puntos libres a los que nombraremos A y B.
Utilicemos la herramienta  para crear el punto medio del segmento [AB].
para crear el punto medio del segmento [AB].
Utilicemos la herramienta  para medir la longitud AB.
para medir la longitud AB.
Ahora insertaremos nuestra imagen como una imagen ligada al punto medio del segmento.
Desplegamos la barra de herramientas de Visualización y activamos la herramienta  , luego efectuamos clic en el punto medio medio del segmento que creamos.
, luego efectuamos clic en el punto medio medio del segmento que creamos.
Se abre un cuadro de diálogo.
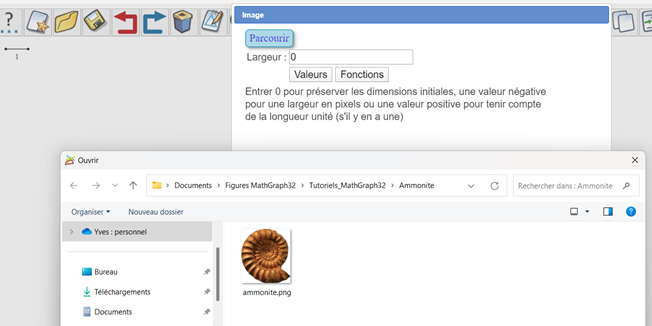
Hacemos clic en el botón Recorrer, vamos a la carpeta donde descomprimimos la imagen como se muestra a continuación y hacemos clic en el botón Abrir como se muestra a continuación.

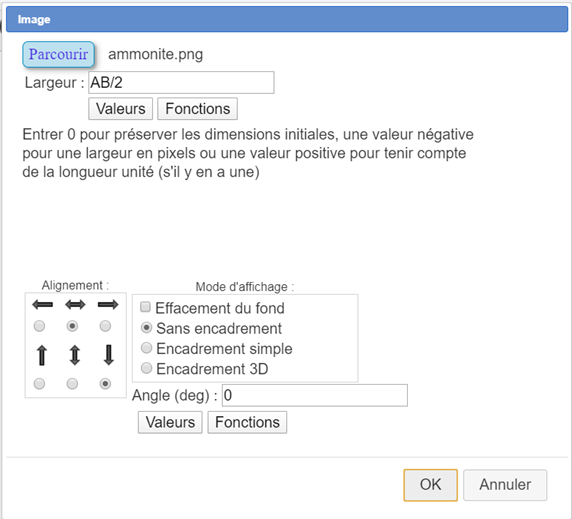
Completamos el cuadro de diálogo como se muestra a continuación. Tengamos cuidado de poner AB/2 en el campo Ancho y de respetar las elecciones correctas para los casos de alineación (la imagen debe estar encima del punto y centrada horizontalmente con respecto a él).

Cuando capturamos los puntos A y B vemos que nuestra imagen permanece horizontal. De hecho, en el cuadro de diálogo de creación de imágenes dejamos 0 en la parte inferior como valor en el campo Ángulo.
Aquí es donde usaremos nuestra macro construcción.
A la derecha de la barra de herramientas superior, cliqueamos en el icono  que hace aparecer las herramientas adicionales.
que hace aparecer las herramientas adicionales.
Utilicemos el ícono  y elegimos el ítem Incorporar una construcción desde un archivo. Vamos a la carpeta donde descomprimimos las macro construcciones predefinidas, y abrimos la carpeta Vizualización orientada como se muestra a continuación, seleccionamos el archivo llamado Angle_Display como se muestra a continuación y hacemos clic en el botón Abrir.
y elegimos el ítem Incorporar una construcción desde un archivo. Vamos a la carpeta donde descomprimimos las macro construcciones predefinidas, y abrimos la carpeta Vizualización orientada como se muestra a continuación, seleccionamos el archivo llamado Angle_Display como se muestra a continuación y hacemos clic en el botón Abrir.
Esta macro construcción ahora es parte de nuestra figura y podemos usarla.
Utilizamos el icono  y elegimos el elemento Implementar una construcción de figura. Se abre un cuadro de diálogo en el que nuestra única construcción macro ya está seleccionada. Hacemos clic en el botón Implementar.
y elegimos el elemento Implementar una construcción de figura. Se abre un cuadro de diálogo en el que nuestra única construcción macro ya está seleccionada. Hacemos clic en el botón Implementar.
En la parte superior y a la derecha se muestra : Cliquear sobre el punto A (para una visualización orientada de A hacia B). Hacemos clic en nuestro punto A.
Luego, de manera similar, hacemos clic en el punto B. Entonces se implementa nuestra construcción.
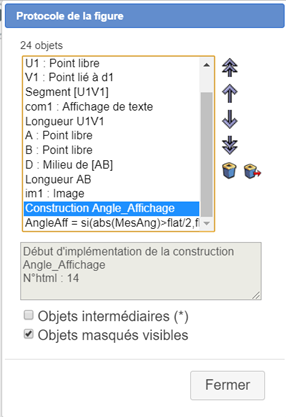
Para ver esto, en la barra de herramientas superior, activamos la herramienta  , vamos al final de la lista de objetos creados y veremos esto :
, vamos al final de la lista de objetos creados y veremos esto :

La implementación de la construcción creó un cálculo denominado AngleAff. Esto es lo que debemos utilizar para el ángulo de visualización de nuestra imagen.
Pero la imagen se definió antes de implementar la construcción. Actualmente no podemos usar AngleAff a menos que lo reclasifiquemos después de AngleAff.
Permaneciendo en el cuadro de diálogo del protocolo, seleccionamos la imagen (im1) y luego hacemos clic derecho en el icono  . Nuestra imagen ahora está al final de la lista. Seleccionamos allí y hacemos clic en el icono
. Nuestra imagen ahora está al final de la lista. Seleccionamos allí y hacemos clic en el icono  (también funciona un doble clic en la imagen). Aparece el cuadro de diálogo utilizado para crear la imagen.
(también funciona un doble clic en la imagen). Aparece el cuadro de diálogo utilizado para crear la imagen.
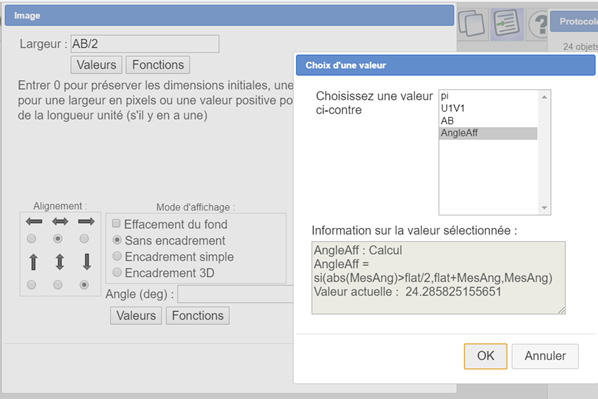
Borramos el cero en el campo Ángulo, hacemos clic en el botón Valores a continuación y buscamos AngleAff como se muestra a continuación y luego validamos.

AngleAff se ha copiado en el campo Ángulo. Validamos con OK.
Si ahora capturamos los puntos A y B, veremos que el ángulo de visualización de la imagen coincide con el ángulo que forma el segmento [AB] con la horizontal como se muestra a continuación.