Toutes les versions de cet article : [English] [Español] [français]
Depuis la version 7.9 il est possible de modifier les dimensions d’une image de façon dynamique.
Dans ce tutoriel nous allons montrer comment reproduire la figure ci-dessous.
Nous utiliserons une macro construction prédéfinie de MathGraph32.
Rappelons que ces macro constructions ne sont pas téléchargées avec le logiciel mais qu’on les trouve sur cette page : Téléchargement de MathGraph32 version 7.9.
Vous pouvez aussi les télécharger ci-dessous
Une fois téléchargé ce fichier zip, vous devez le décompresser dans le dossier de votre choix.
Vous aurez aussi besoin d’une image que vous pouvez télécharger ci-dessous (il faut décompresser le fichier zip dans le dossier de votre choix).
Démarrez MathGraph32 et vérifiez avec l’icône options  de la barre horizontale que vous êtes en niveau de fonctionnement avancé sans prise en charge des nombres complexes.
de la barre horizontale que vous êtes en niveau de fonctionnement avancé sans prise en charge des nombres complexes.
Utilisez l’outil  pour créer une nouvelle figure sans repère et avec longueur unité.
pour créer une nouvelle figure sans repère et avec longueur unité.
Déroulez la barre d’outil des points et utilisez l’icône  pour créer deux points libres que vous nommerez A et B.
pour créer deux points libres que vous nommerez A et B.
Utilisez l’outil  pour créer le milieu du segment [AB].
pour créer le milieu du segment [AB].
Utilisez l’outil  pour mesurer la longueur AB.
pour mesurer la longueur AB.
Nous allons maintenant insérer notre image comme image liée au milieu du segment.
Déroulez la barre d’outil des affichages et activez l’outil  , puis cliquez sur le milieu du segment que vous avez créé.
, puis cliquez sur le milieu du segment que vous avez créé.
Une boîte de dialogue s’ouvre.
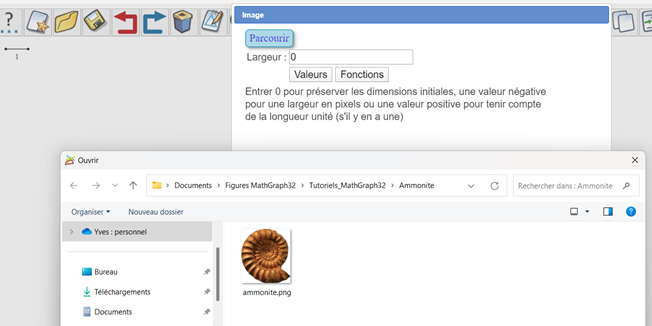
Cliquez sur le bouton Parcourir, allez dans le dossier où vous avez décompressé l’image comme ci-dessous et cliquez sur le bouton Ouvrir comme ci-dessous.

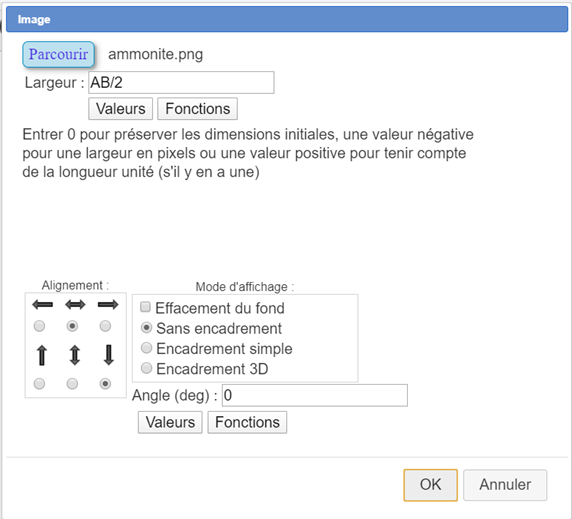
Remplissez la boîte de dialogue comme ci-dessous. Attention à bien mettre AB/2 dans le champ Largeur et à respecter les bons choix pour les cases d’alignement (l’image doit être au-dessus du point et centrée horizontalement par rapport à celui-ci).

Quand nous capturons les points A et B nous constatons que notre image reste horizontale. En effet dans la boîte de dialogue de création de l’image nous avons laissé en bas 0 comme valeur dans le champ Angle.
C’est là que nous allons utiliser notre macro construction.
A droite de la barre d’outils supérieure, cliquez sur l’icône  qui fait apparaître des outils supplémentaires.
qui fait apparaître des outils supplémentaires.
Utilisez l’icône  et choisissez l’item Incorporer une construction depuis un fichier. Allez dans le dossier où vous avez décompressé les macro constructions prédéfinies, ouvrez le dossier Affichage Orienté comme ci-dessous, sélectionnez le fichier nommé Angle_Affichage comme ci-dessous et cliquez sur le bouton Ouvrir.
et choisissez l’item Incorporer une construction depuis un fichier. Allez dans le dossier où vous avez décompressé les macro constructions prédéfinies, ouvrez le dossier Affichage Orienté comme ci-dessous, sélectionnez le fichier nommé Angle_Affichage comme ci-dessous et cliquez sur le bouton Ouvrir.
Cette macro construction fait maintenant partie de votre figure et peut être utilisée.
Utilisez l’icône  et choisissez l’item Implémenter une construction de la figure. Une boîte de dialogue s’ouvre dans laquelle notre seule macro construction est déjà sélectionnée. Cliquez sur le bouton Implémenter.
et choisissez l’item Implémenter une construction de la figure. Une boîte de dialogue s’ouvre dans laquelle notre seule macro construction est déjà sélectionnée. Cliquez sur le bouton Implémenter.
En haut et à droite s’affiche : cliquez sur le point A (pour un affichage orienté de A vers B). Cliquez sur notre point A.
Ensuite, de même, cliquez sur le point B. Notre construction est alors implémentée.
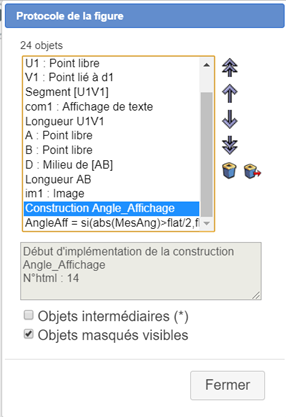
Pour le constater, dans la barre d’outils supérieure, activez l’outil  , allez vers la fin de la liste des objets créés et vous voyez ceci :
, allez vers la fin de la liste des objets créés et vous voyez ceci :

L’implémentation de la construction a créé un calcul nommé AngleAff. C’est lui que nous devons utiliser pour angle d’affichage de notre image.
Mais l’image a été définie avant l’implémentation de la construction. Elle ne peut pas pour le moment utiliser AngleAff sauf si nous la reclassons après AngleAff.
En restant dans la boîte de dialogue de protocole, sélectionnez l’image (im1) puis cliquez à droite sur l’icône  . Votre image se retrouve maintenant en bas de la liste. Sélectionnez là et cliquez sur l’icône
. Votre image se retrouve maintenant en bas de la liste. Sélectionnez là et cliquez sur l’icône  (un double clic sur l’image marche aussi). La boîte de dialogue qui a servi à créer l’image apparaît.
(un double clic sur l’image marche aussi). La boîte de dialogue qui a servi à créer l’image apparaît.
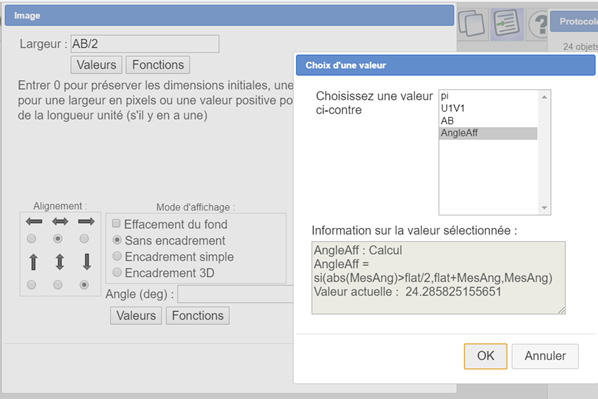
Effacez le zéro dans le champ Angle, cliquez au-dessous sur le bouton Valeurs et allez chercher AngleAff comme ci-dessous puis validez.

AngleAff a été recopié dans le champ Angle. Validez par OK.
Si maintenant vous capturez les points A et B vous verrez que l’angle d’affichage de l’image épouse l’angle que le segment [AB] fait avec l’horizontale comme ci-dessous.