Toutes les versions de cet article : [English] [Español] [français]
Les explications suivantes se réfèrent à la dernière version JavaScript de MathGraph32.
Vous pouvez aussi regarder cette vidéo
MathGraph32 permet de créer des affichages de LaTeX à l’aide de l’icône  ou
ou  .
.
Créez une nouvelle figure avec l’icône  de la barre supérieure, choisissez Figure avec repère et demandez un repère orthonormal .
de la barre supérieure, choisissez Figure avec repère et demandez un repère orthonormal .
Avec l’icône  créez un point libre à coordonnées entières et nommez-le M à la volée ou avec l’icône
créez un point libre à coordonnées entières et nommez-le M à la volée ou avec l’icône  . Vous pouvez déplacer son nom avec l’outil
. Vous pouvez déplacer son nom avec l’outil  de la barre supérieure.
de la barre supérieure.
Dans la barre déroulantes des icônes de mesure (quatrième à partir du bas), utilisez l’icône  pour mesurer l’abscisse de M dans le repère et l’icône
pour mesurer l’abscisse de M dans le repère et l’icône  pour mesurer son ordonnée. Vous nommerez ces mesures x et y.
pour mesurer son ordonnée. Vous nommerez ces mesures x et y.
Maintenant créez un point de coordonnées (x ;0) à l’aide de l’icône  .
.
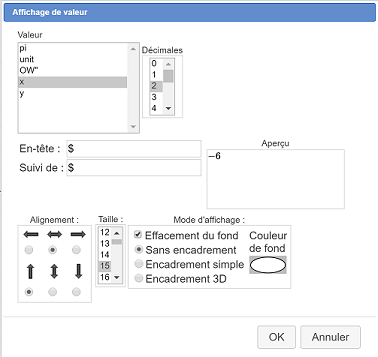
Nous allons créer un affichage de valeur lié à ce dernier point avec l’icône  . Cliquez d’abord sur le dernier point créé. Une boîte de dialogue s’ouvre. comme ci-dessous :
. Cliquez d’abord sur le dernier point créé. Une boîte de dialogue s’ouvre. comme ci-dessous :

Dans le champ Valeur à afficher, entrez x. Dans le champ En-tête, entrez un caractère \$ et dans le champ Suivi de entrez aussi un caractère \$. Ces deux caractères \$ sont optionnels. Les utiliser permettra que l’affichage de la valeur de x se fasse avec le style LaTeX. Validez. Vous pouvez déplacer l’affichage de valeur par rapport à x avec l’icône  .
.
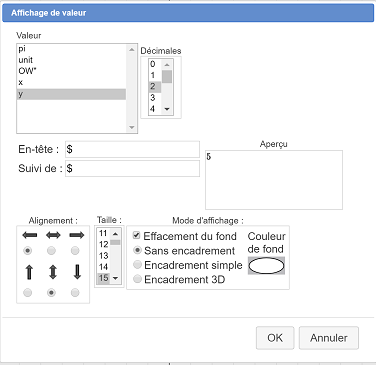
De même créez un point de coordonnées (0 ; y) et un affichage de la valeur de y lié à ce dernier point avec un caractère $ dans les champs En-tête et Suivi de .

Déplacez légèrement cet affichage à droite.
Dans la palette de style de trait, activez le style de trait pointillé et une épaisseur de 2, puis utilisez l’icône  pour relier par des segments le point M et les deux points de coordonnées (x ;0) et (0 ; y).
pour relier par des segments le point M et les deux points de coordonnées (x ;0) et (0 ; y).
Nous allons maintenant créer un affichage LaTeX contenant une matrice de plusieurs lignes montrant comment calculer la distance OM.
Créez d’abord avec l’icône  un calcul nommé dis contenant comme formule
un calcul nommé dis contenant comme formule {rac(x^2+y^2)} (on peut aussi entrer {sqrt(x^2+y^2}).
Cliquez sur l’icône  puis cliquez en haut et à gauche de la figure. Une boîte de dialogue s’ouvre pour entrer le code LaTeX.
puis cliquez en haut et à gauche de la figure. Une boîte de dialogue s’ouvre pour entrer le code LaTeX.
Utilisez d’abord l’icône  pour entrer le code nécessaire à une matrice de deux lignes et une colonne.
pour entrer le code nécessaire à une matrice de deux lignes et une colonne.
Dans la deuxème ligne, entrez le code \text{La distance entre O et M est :} (vous pouvez utiliser le bouton  ), et dans la troisième ligne, après les deux \, entrez le code
), et dans la troisième ligne, après les deux \, entrez le code \text{OM =} puis cliquez sur l’icône  . MathGraph32 vient d’insérer le code LaTeX pour une racine carrée. A l’intérieur des accolades, commencez par écrire les caractères
. MathGraph32 vient d’insérer le code LaTeX pour une racine carrée. A l’intérieur des accolades, commencez par écrire les caractères \left( \right)^2 + \left( \right)^2 (utilisez l’icône  pour les parenthèses).
pour les parenthèses).
Positionnez le curseur à l’intérieur de la première parenthèse et cliquez sur le bouton Insertion de valeur. Dans la nouvelle boîte de dialogue qui s’ouvre, cliquez sur x puis sur le bouton OK. De même, positionnez le curseur à l’intérieur de la deuxième parenthèse (précédant le deuxième ^2) et cliquez sur le bouton Insertion de valeur pour insérer un affichage dynamique de la valeur de y. Enfin entrez un caractère ≃ (utilisez la boîte de caractères spéciaux) puis cliquez sur le bouton Insertion de valeur pour insérer un affichage de valeur de dis avec trois décimales.
Le code LaTeX doit être :
\begin{array}{l}
\text{La distance entre O et M est :}
\\ OM = \sqrt{\left( \Val{x} \right)^2 +\left( \Val{y} \right)^2} \approx \Val{dis,3}
\end{array}Vous remarquez qu’au fur et à mesure que vous tapez le code LaTeX vous pouvez voir son résultat dans l’aperçu dans la partie droite de a boîte de dialogue.
Validez la boîte de dialogue.
Maintenant capturez le point M avec l’outil 
Voici ci-dessous la figure obtenue animée par le moteur JavaScript de Mathgraph32.
Capturez le point M.