Toutes les versions de cet article : [English] [Español] [français]
Las siguientes explicaciones se refieren a la última versión JavaScript de MathGraph32.
MathGraph32 le permite crear visualizaciones LaTeX usando el icono  o
o  .
.
Cree una nueva figura con el icono  de la barra superior, seleccione Figura con referencial y solicite un referencial ortonormal.
de la barra superior, seleccione Figura con referencial y solicite un referencial ortonormal.
Con el icono  cree un punto libre con coordenadas enteras y llámelo M sobre la marcha o con el icono
cree un punto libre con coordenadas enteras y llámelo M sobre la marcha o con el icono  . Puede mover su nombre con la herramienta
. Puede mover su nombre con la herramienta  de la barra superior.
de la barra superior.
En la barra desplegable de iconos de medición (cuarto desde abajo), utilice el icono  para medir la abscisa de M en el referencial y el icono
para medir la abscisa de M en el referencial y el icono  para medir su ordenada. Nombre estas medidas x y y.
para medir su ordenada. Nombre estas medidas x y y.
Ahora cree un punto de coordenadas (x ; 0) usando el ícono  .
.
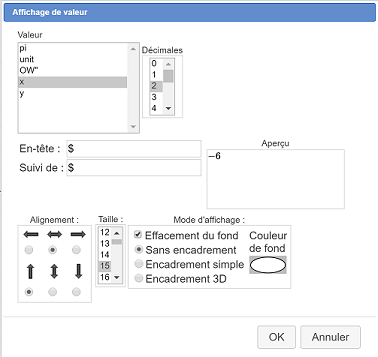
Crearemos una visualización de valore ligado a este último punto con el icono  . Primero haga clic en el último punto creado. Se abre un cuadro de diálogo. como a continuación :
. Primero haga clic en el último punto creado. Se abre un cuadro de diálogo. como a continuación :

En el campo Valor a visualizar, ingrese x. En el campo Encabezamiento, ingrese un carácter \$ y en el campo Seguido de también ingrese un carácter \$. Estos dos caracteres \$ son opcionales. Su uso hará que el valor de x se muestre en estilo LaTeX. Valide. Puede mover la visualización del valor en relación con x con el icono  .
.
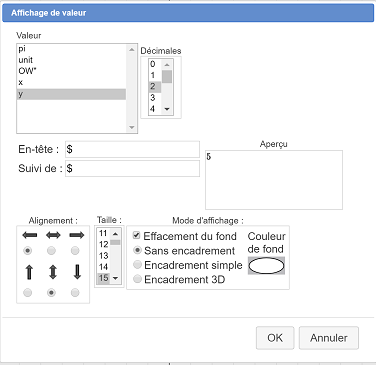
De manera similar, cree un punto de coordenadas (0 ; y) y una visualización del valor de y ligado a este último punto con un carácter $ en los campos Encabezamiento y Seguido de.

Mueva esta visualización ligeramente hacia la derecha.
En la paleta de estilo de trazo, active el estilo de línea punteada y un grosor de 2, luego use el icono  para conectar por segmentos el punto M y los dos puntos de coordenadas (x ;0) y (0 ; y).
para conectar por segmentos el punto M y los dos puntos de coordenadas (x ;0) y (0 ; y).
Ahora crearemos una visualización LaTeX que contenga una matriz de varias filas que muestre cómo calcular la distancia OM.
Primero cree con el ícono  un cálculo llamado dis que contenga como fórmula
un cálculo llamado dis que contenga como fórmula {rac(x^2+y^2)} (se puede también ingresar {sqrt(x^2+y^2}).
Haga clic en el icono  luego haga clic en la parte superior e izquierda de la figura. Se abre un cuadro de diálogo para introducir el código LaTeX.
luego haga clic en la parte superior e izquierda de la figura. Se abre un cuadro de diálogo para introducir el código LaTeX.
Primero use el ícono  para ingresar el código necesario para una matriz de dos filas y una columna.
para ingresar el código necesario para una matriz de dos filas y una columna.
En la segunda línea, ingrese el código \text{La distancia entre la O y M es:} (puedes usar el botón  ), y en la tercera línea, después de las dos \, ingrese el código
), y en la tercera línea, después de las dos \, ingrese el código \text{OM =} luego haga clic en el ícono  . MathGraph32 acaba de insertar el código LaTeX para una raíz cuadrada. Dentro de las llaves, comienza escribiendo los caracteres
. MathGraph32 acaba de insertar el código LaTeX para una raíz cuadrada. Dentro de las llaves, comienza escribiendo los caracteres \left( \right)^2 + \left( \right)^2 (use el ícono  para los paréntesis).
para los paréntesis).
Coloque el cursor dentro del primer paréntesis y haga clic en el botón Insertar valor. En el nuevo cuadro de diálogo que se abre, haga clic en x y luego en el botón OK. De manera similar, coloque el cursor dentro del segundo paréntesis (antes del segundo ^2) y haga clic en el botón Insertar valor para insertar una visualización dinámica del valor de y. Finalmente ingrese un carácter ≃ (utilice el cuadro de caracteres especiales) y luego haga clic en el botón Insertar valor para insertar una visualización de valor de dis con tres decimales.
El código LaTeX debe ser :
\begin{array}{l}
\text{La distancia entre O y M es:}
\\ OM = \sqrt{\left( \Val{x} \right)^2 +\left( \Val{y} \right)^2} \approx \Val{dis,3}
\end{array}Tenga en cuenta que a medida que escribe el código LaTeX, puede ver su resultado en la vista previa en el lado derecho del cuadro de diálogo.
Valide el cuadro de diálogo.
Ahora capture el punto M con la herramienta 
A continuación se muestra la figura resultante animada por el motor de JavaScript Mathgraph32.
Capture el punto M.