Toutes les versions de cet article : [English] [Español] [français]
La version 6.6 de MathGraph32 JS vous permet de modifier le comportement d’une figure MathGraph32 quand elle est affichée dans une page Web.
A la différence de la plupart des autres logiciels de maths dynamiques, MathGraph32 affiche ses figures en vectoriel dans un SVG.
Chaque objet graphique de la figure est ainsi représenté par un sous élément SVG du SVG de la figure et il est possible alors d’accéder à cet élément SVG via des fonctions fournies par MathGraph32.
Pour accéder au svg représentant un élément graphique de la figure, la version 6.6 vous permet d’affecter à cet objet un tag qui est une chaîne de caractères de votre choix.
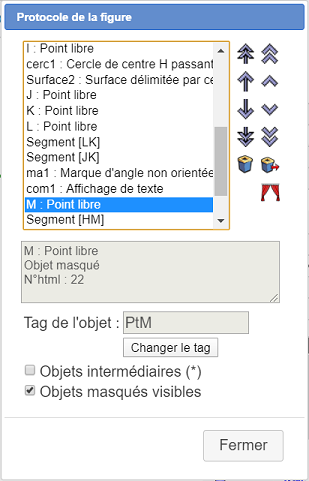
Affecter un tag se fait via la boîte de dialogue du protocole de la figure (icône ![]() ) comme le montre la figure d’exemple ci-dessous :
) comme le montre la figure d’exemple ci-dessous :

Ici nous avons déjà affecté au point M un tag qui est la chaîne "ptM".
Pour modifier ce tag, il suffit de cliquer sur le bouton Changer le tag.
Nous allons montrer quelques exemples de fonctionnement personnalisé dans la figure ci-dessous :
Vous pourrez télécharger ici un document PDF de référence sur le fonctionnement et la personnalisation du player MathGraph32 :
Voici ci-dessous le code html permettant d’afficher la figure et personnaliser son fonctionnement :
<div id = "mtg32"></div>
<script type="text/javascript" src="https://dev.mathgraph32.org/js/mtgLoad/mtgLoad.min.js"></script>
<script type="application/javascript">
(function autostart () {
var svgOptions = {
idSvg: "mtg32svg", width: "1087", height: "654"
}
var mtgOptions = {
fig: "TWF0aEdyYXBoSmF2YTEuMAAAABM+TMzNAAJmcv###wEA#wEAAAAAAAAAAAPxAAAChwAAAQEAAAABAAAABgAKUmFwcG9ydGV1cgHPQ29uc3RydWl0IHVuIHJhcHBvcnRldXIgw6AgcGFydGlyIGRlIGRldXggcG9pbnRzIGxpYnJlcy4KTGVzIG9iamV0cyBzb3VyY2VzIG51bcOpcmlxdWVzIHNvbnQgOgojMTplcGFpc3NldXIgOiBkaXN0YW5jZSBlbiBwaXhlbHMgZW50cmUgbGVzIGRldXggYXJjcyBkdSByYXBwb3J0ZXVyCiMyOmxvbmdQZXRpdGVzR3JhZCA6IExvbmd1ZXVyIGVuIHBpeGVsIGRlcyBwZXRpdGVzIGdyYWR1YXRpb25zCiMzOmxvbmdNb3llbm5lc0dyYWQgOiBMb25ndWV1ciBlbiBwaXhlbCBkZXMgbW95ZW5uZXMgZ3JhZHVhdGlvbnMKIzQ6bG9uZ0dyYW5kZXNHcmFkIDogTG9uZ3VldXIgZW4gcGl4ZWwgZGVzIGdyYW5kZXMgZ3JhZHVhdGlvbnMKTGVzIG9iamV0cyBzb3VyY2VzIGdyYXBoaXF1ZXMgc29udCA6CiM1OkxlIGNlbnRyZSBkdSByYXBwb3J0ZXVyCiM2OkxlIHBvaW5zIGNvcnJlc3BvbmRhbnQgw6AgbGEgZ3JhZHVhdGlvbiAwCgAAAAYAAAANAQAAAED#####AAAAAQARQ0VsZW1lbnRHZW5lcmlxdWUACWVwYWlzc2V1cv####8AAAABAAAAAAAPbG9uZ1BldGl0ZXNHcmFk#####wAAAAEAAAAAABBsb25nTW95ZW5uZXNHcmFk#####wAAAAEAAAAAAA9sb25nR3JhbmRlc0dyYWT#####AAAAAQAAAAAAAk8xAAAAAP####8AAAAAAAJJMQAAAAD##########wAAAAEAEUNTeW1ldHJpZUNlbnRyYWxlAP####8AAAAE#####wAAAAEAC0NQb2ludEltYWdlAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAAAAAUAAAAG#####wAAAAEAEkNBcmNEZUNlcmNsZURpcmVjdAH#####AKSkpAAAAAEAAAAEAAAABQAAAAf#####AAAAAgAJQ0NlcmNsZU9SAP####8BpKSkAAAAAQAAAAX#####AAAAAQAPQ1Jlc3VsdGF0VmFsZXVyAAAAAAH#####AAAAAQAIQ1NlZ21lbnQA#####wGkpKQAEAAAAQAAAAEAAAAHAAAABf####8AAAABABBDSW50RHJvaXRlQ2VyY2xlAP####8AAAAKAAAACf####8AAAABABBDUG9pbnRMaWVCaXBvaW50AP####8BpKSkARAAAlcxAAAAAAAAAAAAQAgAAAAAAAAAAAUAAgAAAAsAAAACAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAAAAAwAAAAGAAAAAwH#####AKSkpAAAAAEAAAAEAAAADAAAAA3#####AAAAAQAPQ1BvaW50TGllQ2VyY2xlAP####8BAAAAARAAAkoxAAAAAAAAAAAAQAgAAAAAAAAAAAUAAT#IR8zsxBM2AAAACP####8AAAABABZDRHJvaXRlUGVycGVuZGljdWxhaXJlAP####8BpKSkABAAAAEAAAABAAAABQAAAAoAAAAEAP####8BpKSkAAAAAQAAAAX#####AAAAAQAKQ09wZXJhdGlvbgMAAAAFAAAAAP####8AAAABAApDQ29uc3RhbnRlQAAAAAAAAAABAAAABwD#####AAAAEAAAABEAAAAIAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAEAAAAS#####wAAAAEADENUcmFuc2xhdGlvbgD#####AAAABQAAABMAAAACAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAAAAAcAAAAU#####wAAAAEACUNQb2x5Z29uZQD#####AaSkpAAAAAEAAAAFAAAABQAAABMAAAAVAAAABwAAAAX#####AAAAAQAQQ1N1cmZhY2VQb2x5Z29uZQH#####ANjY2AAAAAAABQAAABYAAAAGAf####8ApKSkABAAAAEAAAABAAAABwAAABUAAAAGAf####8ApKSkABAAAAEAAAABAAAAFQAAABMAAAAGAf####8ApKSkABAAAAEAAAABAAAAEwAAAAUAAAAJAP####8BAAD#ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAE#58lyTfGdFwAAAAgAAAAJAP####8BAAD#ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAE#57heNn0#HwAAAA7#####AAAAAgANQ0xpZXVEZVBvaW50cwD#####AQAA#wAAAAEAAAAcAAAAMgAAAAAAHAAAAAAAAAAQAP####8BAAD#AAAAAQAAABsAAAAyAAAAAAAbAAAAAP####8AAAABABFDU3VyZmFjZURldXhMaWV1eAH#####ANjY2AAAAAAABQAAAB0AAAAeAAAABgD#####AaSkpAAQAAABAAAAAQAAAAQAAAAPAAAABAD#####AaSkpAAAAAEAAAAPAAAABQAAAAEBAAAABwD#####AAAAIAAAACEAAAAIAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAIAAAAiAAAABgD#####Ab29vQAQAAABAAAAAQAAAA8AAAAj#####wAAAAIAEkNMaWV1T2JqZXRQYXJQdExpZQH#####AL29vQAAAAAAJAAAAAxAZqAAAAAAAAAAAA8AAAAAAAAABAD#####Ab29vQAAAAEAAAAPAAAABQAAAAMBAAAABwD#####AAAAIAAAACYAAAAIAP####8Bvb29ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAIAAAAnAAAABgD#####AYSEhAAQAAABAAAAAQAAACgAAAAPAAAABAD#####AYSEhAAAAAEAAAAPAAAABQAAAAIBAAAABwD#####AAAAIAAAACoAAAAIAP####8BhISEABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAIAAAArAAAABgD#####AYSEhAAQAAABAAAAAQAAACwAAAAPAAAAEgH#####AISEhAAAAAAALQAAAAxAQoAAAAAAAAAAAA8AAAAAAAAAEgH#####AISEhAAAAAAAKQAAAAxAMwAAAAAAAAAAAA8AAAAA#####wAAAAIAE0NNZXN1cmVBbmdsZU9yaWVudGUA#####wAEYW5nMQAAAAUAAAAEAAAAD#####8AAAABABRDRHJvaXRlRGlyZWN0aW9uRml4ZQD#####AQAAAAEQAAABAAAAAQAAAAQBP#AAAAAAAAD#####AAAAAQAPQ1BvaW50TGllRHJvaXRlAP####8BAAAAARAAAksxAAAAAAAAAAAAQAgAAAAAAAAAAAUAAUBvwAAAAAAAAAAAMQAAABMA#####wAEYW5nMgAAADIAAAAEAAAADwAAAAQA#####wEAAAAAAAABAAAAKAAAAAxAKAAAAAAAAAEAAAAHAP####8AAAAgAAAANAAAAAgA#####wEAAAAAEAAAAAAAAAAAAAAAQAgAAAAAAAAAAAUAAgAAADX#####AAAAAQAPQ1ZhbGV1ckFmZmljaGVlAP####8BAAAAAQAAAAAANgwAAAAAAAEAAAABAAAACwEAAAAFAAAAMwAAAAxAVoAAAAAAAAAAAAAAAAAAMAAAABIB#####wAAAAAAAAAAADcAAAAMQDMAAAAAAAAAAAAPAAAAAP####8AAAABAAdDQ2FsY3VsAP####8AB2FuZ3N1cDEACDE4MC1hbmcxAAAACwEAAAAMQGaAAAAAAAAAAAAFAAAAMP####8AAAACAA9DTWVzdXJlQWJzY2lzc2UA#####wAEYWJzMQAAAAQAAAAFAAAADP####8AAAABAAtDSG9tb3RoZXRpZQD#####AAAABAAAAAUAAAA6AAAAAgD#####AQAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAAABQAAAAAPAAAAOwAAABYA#####wEAAAABAAAAAAA8CwAAAAAAAQAAAAIAAAALAQAAAAUAAAAzAAAADEBWgAAAAAAAAAAAAAAAAAA5AAAAEgH#####AAAAAAAAAAAAPQAAAAxAMwAAAAAAAAAAAA8AAAAAAAAABgH#####AKSkpAAQAAABAAAAAQAAAAwAAAANAAAAAQAAABv#####AAAAAQAKQ0NhbGNDb25zdAD#####AAJwaQAWMy4xNDE1OTI2NTM1ODk3OTMyMzg0NgAAAAxACSH7VEQtGP####8AAAABAApDUG9pbnRCYXNlAP####8AAAAAABAAAUEAwCIAAAAAAABAHAAAAAAAAAAACQABQFvAAAAAAABAYZXCj1wo9gAAABsA#####wAAAAAAEAAAAAAAAAAAAAAAQAgAAAAAAAAAA3B0QgkAAUBoAAAAAAAAQGvVwo9cKPYAAAAbAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAAAANwdEMJAAFAcvAAAAAAAEBp1cKPXCj2AAAAGwD#####AAAAAAAQAAAAQCIAAAAAAADAAAAAAAAAAAADcHRECQABQHMQAAAAAABAWiuFHrhR7AAAABsA#####wAAAAAAEAAAAMAUAAAAAAAAwD0AAAAAAAIAA3B0RQkAAUBlwAAAAAAAQFMrhR64UewAAAAOAP####8AAAD#AAhQb2x5Z29uZQABAAAABgAAAAEAAAACAAAAAwAAAAQAAAAFAAAAAQAAAA8A#####wAAAP8ABVN1cmYxAAAABQAAAAYAAAAbAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAIAAFAZIAAAAAAAEB2+uFHrhR7AAAAGwD#####AAAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAAACAABQHywAAAAAABAcHrhR64Ue#####8AAAABAAlDRHJvaXRlQUIA#####wAAfwAAEAAAAQAGRHJvaXRlAAMAAAAIAAAACQAAABsA#####wD#AP8AEAAAAAAAAAAAAAAAQAgAAAAAAAAAAAMAAUCECAAAAAAAQG31wo9cKPYAAAAbAP####8A#wD#ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAADAAFAgegAAAAAAEBc64UeuFHs#####wAAAAEACUNDZXJjbGVPQQD#####AP8A#wAGQ2VyY2xlAAIAAAALAAAADP####8AAAABAA5DU3VyZmFjZURpc3F1ZQD#####AP##AAAFU3VyZjIAAAAFAAAADQAAABsA#####wAAAAAAEAAAAAAAAAAAAAAAQAgAAAAAAAAAAAUAAUB48AAAAAAAQFHrhR64UewAAAAbAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAFAeRAAAAAAAEBldcKPXCj2AAAAGwD#####AAAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAAABQABQICIAAAAAABAXmuFHrhR7AAAAAYA#####wAAfwAAEAAAAQAAAAEAAAARAAAAEAAAAAYA#####wAAfwAAEAAAAQAAAAEAAAAPAAAAEP####8AAAACABdDTWFycXVlQW5nbGVHZW9tZXRyaXF1ZQD#####AP8A#wALTWFycXVlQW5nbGUAAQAAAEBANTaUgBdIEAAAABEAAAAQAAAAD#####8AAAACAAxDQ29tbWVudGFpcmUA#####wAAAP8BAARTdG9w#####xBAMgAAAAAAAEAxrhR64UeuAgHv7#sAAAAAAAAAAAAAAAwAAAAAAAAAAAAEU1RPUAAAABsA#####wEAAAAAEAABTQBAIAAAAAAAAMA2AAAAAAAAAANQdE0FAAFAeVgAAAAAAEBs0euFHrhSAAAABgD#####AX8AAAAQAAABAANTZWcAAQAAAAsAAAAW#####wAAAAIABkNMYXRleAD#####AAAA#wBAIAAAAAAAAEAUAAAAAAAAAAZBZmZGb3IAAAALEAAB####AAAAAAAAAAAAAAAMAAAAAAAAAAAADFxkZnJhY3syfXszfQAAACEA#####wAAAP8BAAdBZmZSYWMy#####xBAVkAAAAAAAEAqo9cKPXCoAgHv7#sAAAAAAAAAAAAAAAwAAAAAAAAAAAAXXHRleHR7QWZmaWNoZSB9XHNxcnR7Mn0AAAAhAP####8AAAD#AQAHQWZmUmFjM#####8QQGhgAAAAAABALKPXCj1wpAIB7+#7AAAAAAAAAAAAAAAMAAAAAAAAAAAAF1x0ZXh0e0FmZmljaGUgfVxzcXJ0ezN9################",
isEditable: false,
callBackAfterReady: function callBackAfterReady(app) {
var x, y
var captured = false
app.addEventListener('mtg32svg', '#Polygone', 'mousedown', function (ev) {
captured = true
x = ev.clientX
y = ev.clientY
})
function mousemove(ev) {
if (captured) {
var newx = ev.clientX
var newy = ev.clientY
var deltax = newx - x
var deltay = newy - y
x = newx
y = newy
app.translatePoint('mtg32svg', 'A', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptB', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptC', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptD', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptE', deltax, deltay, false)
app.updateFigure('mtg32svg')
}
}
app.addCallBackToSVGListener('mtg32svg', 'mousemove', function (ev) {
mousemove(ev)
})
app.addCallBackToSVGListener('mtg32svg', 'mouseup', function () {
captured = false
})
app.addEventListener('mtg32svg', '#Polygone', 'mouseover', function (ev) {
if (!captured) app.getDoc('mtg32svg').defaultCursor = 'pointer'
})
app.addEventListener('mtg32svg', '#Polygone', 'mouseout', function (ev) {
app.getDoc('mtg32svg').defaultCursor = null
})
app.addEventListener('mtg32svg', '#Droite', 'mouseover', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 1, 3, true)
})
app.addEventListener('mtg32svg', '#Droite', 'mouseout', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 0, 3, true)
})
app.addEventListener('mtg32svg', '#MarqueAngle', 'mouseover', function (ev) {
app.setColor('mtg32svg', '#MarqueAngle', 0, 255, 0, true)
})
app.addEventListener('mtg32svg', '#MarqueAngle', 'mouseout', function (ev) {
app.setColor('mtg32svg', '#MarqueAngle', 255, 0, 255, true)
})
app.addEventListener('mtg32svg', '#Stop', 'mousedown', function (ev) {
app.removeEventListener('mtg32svg', '#Polygone', 'mouseover')
app.removeEventListener('mtg32svg', '#Polygone', 'mouseout')
app.removeEventListener('mtg32svg', '#Polygone', 'mousedown')
app.removeCallBackToSVGListener('mtg32svg', 'mousemove')
app.removeCallBackToSVGListener('mtg32svg', 'mouseup')
})
app.addEventListener('mtg32svg', '#Cercle', 'mousemove', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', true)
app.setPointPosition('mtg32svg', '#PtM', x, y)
app.setVisible('mtg32svg', '#Seg', true)
})
app.addEventListener('mtg32svg', '#Cercle', 'mouseout', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', false)
app.setVisible('mtg32svg', '#Seg', false)
})
app.addEventListener('mtg32svg', '#AffRac2', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{2}', true)
})
app.addEventListener('mtg32svg', '#AffRac3', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{3}', true)
})
}
}
mtgLoad("mtg32", svgOptions, mtgOptions, function (error, mtgAppPlayer) {
if (error) return console.error(error)
console.log("mtg32 player loaded", mtgAppPlayer)
})
})()
</script>Le div d’id mtg32 est celui qui contiendra le svg contenant la figure.
L’id de ce svg et sa taille sont décrites dans la variable svgOptions .
La variable mtgOptions contient elle le code Base 64 de la figure (que vous pouvez utiliser pour charger la figure dans MathGraph32), une variable isEditable qui est mise à fausse car nous allons afficher cette figure, pas l’éditer dans l’application MathGraph32 en ligne et une variable callBackAfterReady qui définit une fonction de callBack qui sera appelé une fois que MathGraph32 est prêt à afficher la figure.
C’est dans cette fonction de callBack que nous allons rajouter des fonctionnalités non standard à notre figure.
Commençons par nous intéresser au polygone en haut et à gauche de la figure.
Nous pouvons capturer les sommets de ce polygone qui sont des points libres : c’est le fonctionnement usuel du player de MathGraph32.
Mais si notre pointeur souris passe à l’intérieur du polygone, il se transforme en main et en cliquant et faisant glisser la souris, nous obtenons une translation du polygone complet. Ceci n’est pas le comportement usuel d’une figure MathGraph32.
Nous avons commencé par déclarer trois variables nommées x, y et captured, la dernière étant initialisée à false.
Lorsque la figure a été créée, on a affecté à ce polygone le tag Polygone.
Les lignes suivantes affectent à l’élément SVG représentant le polygone une fonction gestionnaire d’événement souris ’mousedown’ qui sera appelée quand on clique sur cet élément (et à l’intérieur dans le cas d’un polygone) :
app.addEventListener('mtg32svg', '#Polygone', 'mousedown', function (ev) {
captured = true
x = ev.clientX
y = ev.clientY
})Cette fonction met la variable captured à true et stocke dans x et y les coordonnées du pointeur souris de l’endroit où nous avons cliqué initialement.
Les lignes suivantes affectent à l’élément SVG représentant la figure une fonction gestionnaire d’événement souris ’mousedown’ qui sera appelée quand on bouge la souris sur cet élément (et à l’intérieur ). Cette fonction de callBack s’ajoute à celle qui est déjà définie par MathGraph32 sur ce SVG global de la figure.
app.addCallBackToSVGListener('mtg32svg', 'mousemove', function(ev) {
mousemove(ev)
})Cette fonction appelle la fonction mousemove définie comme suit :
function mousemove (ev) {
if (captured) {
var newx = ev.clientX
var newy = ev.clientY
var deltax = newx - x
var deltay = newy - y
x = newx
y = newy
app.translatePoint('mtg32svg', 'A', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptB', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptC', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptD', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptE', deltax, deltay, false)
app.updateFigure('mtg32svg')
}
}Cette fonction :
Le premier argument de la fonction translatePoint est l’id du svg qui contient la figure.
Les deux suivants sont les coordonnées de translation.
Le dernier paramètre est false : nous ne demandons pas que la figure soit immédiatement actualisée. Nous le faisons avec la ligne
app.updateFigure('mtg32svg')
A noter que pour le premier appel de translatePoint nous passons comme paramètre le nom du point (ici A) mais que pour les appels suivants nous passons comme paramètre le tag qui a été affecté à chacun de ces points précédé d’un caractère # (ces points n’ayant pas été nommés).
Expliquons l’utilité des lignes suivantes :
app.addCallBackToSVGListener('mtg32svg', 'mouseup', function () {
captured = false
})Nous souhaitons que la capture du polygone s’arrête quand l’utilisateur relâche sa souris (où que la souris se trouve).
MathGraph32 a déjà affecté un gestionnaire d’événement mouseup au svg de la figure et il ne faut pas perturber ce fonctionnement.
Nous utilisons donc la fonction addCallBackToSVGListener qui va rajouter à la fonction de callBack du listener déjà créée par le player la fonction passée en paramètre dont la seule fonction sera de mettre le paramètre captured à false.
Les lignes suivantes transforment le pointeur souris en une main lorsque le pointeur souris est à l’intérieur du polygone et restorent le pointeur souris pas défaut quand le pointeur souris quitte le polygone.
Pour finir avec le polygone, examinons les lignes suivantes :
<code>
app.addEventListener('mtg32svg', '#Stop', 'mousedown', function (ev) {
app.removeEventListener('mtg32svg', '#Polygone', 'mouseover')
app.removeEventListener('mtg32svg', '#Polygone', 'mouseout')
app.removeEventListener('mtg32svg', '#Polygone', 'mousedown')
app.removeCallBackToSVGListener('mtg32svg', 'mousemove')
app.removeCallBackToSVGListener('mtg32svg', 'mouseup')
})La figure contient en haut et à gauche un affichage de texte STOP. Le tag qui a été affecté à cet objet est Stop.
Quand l’utilisateur clique sur cet affichage on retire les gestionnaires d’événements qui avaient été affecté au svg de cet objet.
Une fois qu’on a cliqué sur cet objet, il n’est plus possible de translater le polygone en le faisant glisser.
Intéressons-nous maintenant à la droite verte de cette figure.
Dans MathGraph32, lors de la création de la figure, cette droite d’angle s’est vu affecter le tag Droite.
Lorsque le pointeur souris survole cette droite, elle passe en style de trait pointillés pour revenir au style de trait continue quand le pointeur souris la quitte.
Ceci est fait via les lignes suivantes :
app.addEventListener('mtg32svg', '#Droite', 'mouseover', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 1, 3, true)
})
app.addEventListener('mtg32svg', '#Droite', 'mouseout', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 0, 3, true)
})La fonction setLineStyle du player MathGraph32 sert à changer le style de trait d’un objet et a la syntaxe suivante :
setLineStyle(idDoc, id , style, thickness, bImmediat = true)où idDoc est l’id du svg de la figure, id est soit l’indice html de l’élément (fourni par le protocole) soit le caractère #suivi de son tag (s’il en a un non vide), thickness est l’épaisseur du trait en pixels style est un entier compris entre 0 et 5 :
– 0 : trait continu
– 1 : trait pointillé
– 2 : trait trait (même longueur)
– 3 : trait point point
– 4 : tarit point point point
– 5 : trait long trait court
Le dernier paramètre est optionnel et sera considéré comme true par défaut pour demander un réaffichage immédiat de la figure.
Passons à la marque d’angle rose de cette figure.
Vous pouvez voir qu’elle change de couleur quand le pointeur souris la survole.
Dans MathGraph32, cette marque d’angle s’est vu affecter le tag marqueAngle.
Les lignes suivantes changent la couleur de cet objet au survol de la souris et lorsque la souris quitte la marque d’angle :
app.addEventListener('mtg32svg', '#MarqueAngle', 'mouseover', function (ev) {
app.setColor('mtg32svg', '#MarqueAngle', 0, 255, 0, true)
})
app.addEventListener('mtg32svg', '#MarqueAngle', 'mouseout', function (ev) {
app.setColor('mtg32svg', '#MarqueAngle', 255, 0, 255, true)
})La fonction setColor du player MathGraph32 a la syntaxe suivante :
setColor(idDoc, ind, r, v, b, bImmediat = true, opacity= 1)où idDoc est l’id du svg de la figure, ind est soit l’indice html de l’élément (fourni par le protocole) soit le caractère #suivi de son tag (s’il en a un non vide), r, v et b sont des nombres entiers compris entre 0 et 255 donnant respectivement les composantes rouge, verte et bleue de la couleur.
Le paramètre bimmediat est optionnel et sera considéré comme true par défaut pour demander un réaffichage immédiat de la figure.
Le paramètre opacity est par défaut de 1. Il peut être compris entre 0 et 1.
_Mettre opacity à 0 rendra l’objet invisible ; mais il continuera de réagir aux événements souris et touch
Intéressons-nous maintenant aux lignes suivantes :
app.addEventListener('mtg32svg', '#Cercle', 'mousemove', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', true)
app.setPointPosition('mtg32svg', '#PtM', x, y)
app.setVisible('mtg32svg', '#Seg', true)
})Quand le pointeur souris passe à l’intérieur du cercle, un point M apparaît ainsi qu’un segment joignant ce point au centre du cercle.
Ce point M et le segment ont été initialement cachés dans la figure MathGraph32, et on leur a affecté respectivement les tags ptM et Seg.
La ligne
app.setVisible('mtg32svg', '#PtM', true)demande de rendre visible le point M.
La ligne
app.setPointPosition('mtg32svg', '#PtM', x, y)place le point libre M à l’emplacement du pointeur souris (qui a été passé en paramètre par MathGraph32 via x et y)
La ligne suivante demande de montrer le segment qui était initialement caché.
Inversement les lignes suivantes :
app.addEventListener('mtg32svg', '#Cercle', 'mouseout', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', false)
app.setVisible('mtg32svg', '#Seg', false)
})masquent le point M et le segment quand le pointeur souris quitte l’intérieur du cercle.
Pour finir la figure contient en haut et à gauche de la figure deux affichages LaTeX.
En cliquant sur ces deux affichages (qui ont pour tag AffRac2 et AffRac3)
on va changer l’affichage LaTeX lié au centre de la figure (qui a pour tag AffFor) qui pour code LaTeX initial \frac23.
Ceci se fait via les lignes suivantes :
app.addEventListener('mtg32svg', '#AffRac2', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{2}', true)
})
app.addEventListener('mtg32svg', '#AffRac3', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{3}', true)
})La fonction setText du player MathGraph32 prend comme premier paramètre l’id du svg de la figure, comme deuxième le caractère # suivi du tag de l’affichage à modifier (affichage de texte ou affichage LaTeX), comme troisième paramètre le nouveau code LaTeX (ou le nouveau texte dans le cas d’un affichage de texte).
Le dernier paramètre est optionnel et vaut true par défaut pour demander un réaffichage immédiat de la figure.