Toutes les versions de cet article : [English] [Español] [français]
Version 6.6 de MathGraph32 JS allows the user to modify the behaviour of a MathGraph32 figure when included in a web page.
Unlike most of the other software of dynamical mathematic, MathGraph32 displays the figures in vectorial mode in an SVG.
Each graphical object of the figure is therefore represented by an svg element included in the SVG containing the figure and it is possible to have acces to this svg element through fonctions provided by MathGraph32.
Here is a reference of these functions :
Tu obtain acces to the svg element representing a graphical object of the figure,
version 6.6 allows you to assign a tag to this object, this tag beeing a character string of your choice.
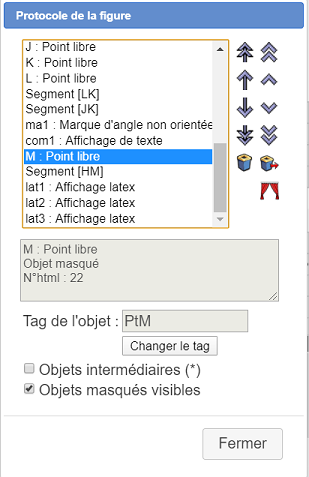
Assigning a tag is done through the protocol tool (icon![]() of the upper toolbar) as shown underneath :
of the upper toolbar) as shown underneath :

Here, point M has already got a tag which is the string "ptM".
In order to get this tag modified, just click on button Change tag.
We show unerneath examples of personnalized behaviour of a dynamic figure :
Here is the html code allowing the display of the figure with a personnalized behavior :
<div id = "mtg32"></div>
<script type="text/javascript" src="https://dev.mathgraph32.org/js/mtgLoad/mtgLoad.min.js"></script>
<script type="application/javascript">
(function autostart () {
var svgOptions = {
idSvg: "mtg32svg", width: "1087", height: "654"
}
var mtgOptions = {
fig: "TWF0aEdyYXBoSmF2YTEuMAAAABM+TMzNAAJmcv###wEA#wEAAAAAAAAAAAPxAAAChwAAAQEAAAABAAAABgAKUmFwcG9ydGV1cgHPQ29uc3RydWl0IHVuIHJhcHBvcnRldXIgw6AgcGFydGlyIGRlIGRldXggcG9pbnRzIGxpYnJlcy4KTGVzIG9iamV0cyBzb3VyY2VzIG51bcOpcmlxdWVzIHNvbnQgOgojMTplcGFpc3NldXIgOiBkaXN0YW5jZSBlbiBwaXhlbHMgZW50cmUgbGVzIGRldXggYXJjcyBkdSByYXBwb3J0ZXVyCiMyOmxvbmdQZXRpdGVzR3JhZCA6IExvbmd1ZXVyIGVuIHBpeGVsIGRlcyBwZXRpdGVzIGdyYWR1YXRpb25zCiMzOmxvbmdNb3llbm5lc0dyYWQgOiBMb25ndWV1ciBlbiBwaXhlbCBkZXMgbW95ZW5uZXMgZ3JhZHVhdGlvbnMKIzQ6bG9uZ0dyYW5kZXNHcmFkIDogTG9uZ3VldXIgZW4gcGl4ZWwgZGVzIGdyYW5kZXMgZ3JhZHVhdGlvbnMKTGVzIG9iamV0cyBzb3VyY2VzIGdyYXBoaXF1ZXMgc29udCA6CiM1OkxlIGNlbnRyZSBkdSByYXBwb3J0ZXVyCiM2OkxlIHBvaW5zIGNvcnJlc3BvbmRhbnQgw6AgbGEgZ3JhZHVhdGlvbiAwCgAAAAYAAAANAQAAAED#####AAAAAQARQ0VsZW1lbnRHZW5lcmlxdWUACWVwYWlzc2V1cv####8AAAABAAAAAAAPbG9uZ1BldGl0ZXNHcmFk#####wAAAAEAAAAAABBsb25nTW95ZW5uZXNHcmFk#####wAAAAEAAAAAAA9sb25nR3JhbmRlc0dyYWT#####AAAAAQAAAAAAAk8xAAAAAP####8AAAAAAAJJMQAAAAD##########wAAAAEAEUNTeW1ldHJpZUNlbnRyYWxlAP####8AAAAE#####wAAAAEAC0NQb2ludEltYWdlAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAAAAAUAAAAG#####wAAAAEAEkNBcmNEZUNlcmNsZURpcmVjdAH#####AKSkpAAAAAEAAAAEAAAABQAAAAf#####AAAAAgAJQ0NlcmNsZU9SAP####8BpKSkAAAAAQAAAAX#####AAAAAQAPQ1Jlc3VsdGF0VmFsZXVyAAAAAAH#####AAAAAQAIQ1NlZ21lbnQA#####wGkpKQAEAAAAQAAAAEAAAAHAAAABf####8AAAABABBDSW50RHJvaXRlQ2VyY2xlAP####8AAAAKAAAACf####8AAAABABBDUG9pbnRMaWVCaXBvaW50AP####8BpKSkARAAAlcxAAAAAAAAAAAAQAgAAAAAAAAAAAUAAgAAAAsAAAACAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAAAAAwAAAAGAAAAAwH#####AKSkpAAAAAEAAAAEAAAADAAAAA3#####AAAAAQAPQ1BvaW50TGllQ2VyY2xlAP####8BAAAAARAAAkoxAAAAAAAAAAAAQAgAAAAAAAAAAAUAAT#IR8zsxBM2AAAACP####8AAAABABZDRHJvaXRlUGVycGVuZGljdWxhaXJlAP####8BpKSkABAAAAEAAAABAAAABQAAAAoAAAAEAP####8BpKSkAAAAAQAAAAX#####AAAAAQAKQ09wZXJhdGlvbgMAAAAFAAAAAP####8AAAABAApDQ29uc3RhbnRlQAAAAAAAAAABAAAABwD#####AAAAEAAAABEAAAAIAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAEAAAAS#####wAAAAEADENUcmFuc2xhdGlvbgD#####AAAABQAAABMAAAACAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAAAAAcAAAAU#####wAAAAEACUNQb2x5Z29uZQD#####AaSkpAAAAAEAAAAFAAAABQAAABMAAAAVAAAABwAAAAX#####AAAAAQAQQ1N1cmZhY2VQb2x5Z29uZQH#####ANjY2AAAAAAABQAAABYAAAAGAf####8ApKSkABAAAAEAAAABAAAABwAAABUAAAAGAf####8ApKSkABAAAAEAAAABAAAAFQAAABMAAAAGAf####8ApKSkABAAAAEAAAABAAAAEwAAAAUAAAAJAP####8BAAD#ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAE#58lyTfGdFwAAAAgAAAAJAP####8BAAD#ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAE#57heNn0#HwAAAA7#####AAAAAgANQ0xpZXVEZVBvaW50cwD#####AQAA#wAAAAEAAAAcAAAAMgAAAAAAHAAAAAAAAAAQAP####8BAAD#AAAAAQAAABsAAAAyAAAAAAAbAAAAAP####8AAAABABFDU3VyZmFjZURldXhMaWV1eAH#####ANjY2AAAAAAABQAAAB0AAAAeAAAABgD#####AaSkpAAQAAABAAAAAQAAAAQAAAAPAAAABAD#####AaSkpAAAAAEAAAAPAAAABQAAAAEBAAAABwD#####AAAAIAAAACEAAAAIAP####8BpKSkABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAIAAAAiAAAABgD#####Ab29vQAQAAABAAAAAQAAAA8AAAAj#####wAAAAIAEkNMaWV1T2JqZXRQYXJQdExpZQH#####AL29vQAAAAAAJAAAAAxAZqAAAAAAAAAAAA8AAAAAAAAABAD#####Ab29vQAAAAEAAAAPAAAABQAAAAMBAAAABwD#####AAAAIAAAACYAAAAIAP####8Bvb29ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAIAAAAnAAAABgD#####AYSEhAAQAAABAAAAAQAAACgAAAAPAAAABAD#####AYSEhAAAAAEAAAAPAAAABQAAAAIBAAAABwD#####AAAAIAAAACoAAAAIAP####8BhISEABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAIAAAArAAAABgD#####AYSEhAAQAAABAAAAAQAAACwAAAAPAAAAEgH#####AISEhAAAAAAALQAAAAxAQoAAAAAAAAAAAA8AAAAAAAAAEgH#####AISEhAAAAAAAKQAAAAxAMwAAAAAAAAAAAA8AAAAA#####wAAAAIAE0NNZXN1cmVBbmdsZU9yaWVudGUA#####wAEYW5nMQAAAAUAAAAEAAAAD#####8AAAABABRDRHJvaXRlRGlyZWN0aW9uRml4ZQD#####AQAAAAEQAAABAAAAAQAAAAQBP#AAAAAAAAD#####AAAAAQAPQ1BvaW50TGllRHJvaXRlAP####8BAAAAARAAAksxAAAAAAAAAAAAQAgAAAAAAAAAAAUAAUBvwAAAAAAAAAAAMQAAABMA#####wAEYW5nMgAAADIAAAAEAAAADwAAAAQA#####wEAAAAAAAABAAAAKAAAAAxAKAAAAAAAAAEAAAAHAP####8AAAAgAAAANAAAAAgA#####wEAAAAAEAAAAAAAAAAAAAAAQAgAAAAAAAAAAAUAAgAAADX#####AAAAAQAPQ1ZhbGV1ckFmZmljaGVlAP####8BAAAAAQAAAAAANgwAAAAAAAEAAAABAAAACwEAAAAFAAAAMwAAAAxAVoAAAAAAAAAAAAAAAAAAMAAAABIB#####wAAAAAAAAAAADcAAAAMQDMAAAAAAAAAAAAPAAAAAP####8AAAABAAdDQ2FsY3VsAP####8AB2FuZ3N1cDEACDE4MC1hbmcxAAAACwEAAAAMQGaAAAAAAAAAAAAFAAAAMP####8AAAACAA9DTWVzdXJlQWJzY2lzc2UA#####wAEYWJzMQAAAAQAAAAFAAAADP####8AAAABAAtDSG9tb3RoZXRpZQD#####AAAABAAAAAUAAAA6AAAAAgD#####AQAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAAABQAAAAAPAAAAOwAAABYA#####wEAAAABAAAAAAA8CwAAAAAAAQAAAAIAAAALAQAAAAUAAAAzAAAADEBWgAAAAAAAAAAAAAAAAAA5AAAAEgH#####AAAAAAAAAAAAPQAAAAxAMwAAAAAAAAAAAA8AAAAAAAAABgH#####AKSkpAAQAAABAAAAAQAAAAwAAAANAAAAAQAAABv#####AAAAAQAKQ0NhbGNDb25zdAD#####AAJwaQAWMy4xNDE1OTI2NTM1ODk3OTMyMzg0NgAAAAxACSH7VEQtGP####8AAAABAApDUG9pbnRCYXNlAP####8AAAAAABAAAUEAwCIAAAAAAABAHAAAAAAAAAAACQABQFvAAAAAAABAYZXCj1wo9gAAABsA#####wAAAAAAEAAAAAAAAAAAAAAAQAgAAAAAAAAAA3B0QgkAAUBoAAAAAAAAQGvVwo9cKPYAAAAbAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAAAANwdEMJAAFAcvAAAAAAAEBp1cKPXCj2AAAAGwD#####AAAAAAAQAAAAQCIAAAAAAADAAAAAAAAAAAADcHRECQABQHMQAAAAAABAWiuFHrhR7AAAABsA#####wAAAAAAEAAAAMAUAAAAAAAAwD0AAAAAAAIAA3B0RQkAAUBlwAAAAAAAQFMrhR64UewAAAAOAP####8AAAD#AAhQb2x5Z29uZQABAAAABgAAAAEAAAACAAAAAwAAAAQAAAAFAAAAAQAAAA8A#####wAAAP8ABVN1cmYxAAAABQAAAAYAAAAbAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAIAAFAZIAAAAAAAEB2+uFHrhR7AAAAGwD#####AAAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAAACAABQHywAAAAAABAcHrhR64Ue#####8AAAABAAlDRHJvaXRlQUIA#####wAAfwAAEAAAAQAGRHJvaXRlAAMAAAAIAAAACQAAABsA#####wD#AP8AEAAAAAAAAAAAAAAAQAgAAAAAAAAAAAMAAUCECAAAAAAAQG31wo9cKPYAAAAbAP####8A#wD#ABAAAAAAAAAAAAAAAEAIAAAAAAAAAAADAAFAgegAAAAAAEBc64UeuFHs#####wAAAAEACUNDZXJjbGVPQQD#####AP8A#wAGQ2VyY2xlAAIAAAALAAAADP####8AAAABAA5DU3VyZmFjZURpc3F1ZQD#####AP##AAAFU3VyZjIAAAAFAAAADQAAABsA#####wAAAAAAEAAAAAAAAAAAAAAAQAgAAAAAAAAAAAUAAUB48AAAAAAAQFHrhR64UewAAAAbAP####8AAAAAABAAAAAAAAAAAAAAAEAIAAAAAAAAAAAFAAFAeRAAAAAAAEBldcKPXCj2AAAAGwD#####AAAAAAAQAAAAAAAAAAAAAABACAAAAAAAAAAABQABQICIAAAAAABAXmuFHrhR7AAAAAYA#####wAAfwAAEAAAAQAAAAEAAAARAAAAEAAAAAYA#####wAAfwAAEAAAAQAAAAEAAAAPAAAAEP####8AAAACABdDTWFycXVlQW5nbGVHZW9tZXRyaXF1ZQD#####AP8A#wALTWFycXVlQW5nbGUAAQAAAEBANTaUgBdIEAAAABEAAAAQAAAAD#####8AAAACAAxDQ29tbWVudGFpcmUA#####wAAAP8BAARTdG9w#####xBAMgAAAAAAAEAxrhR64UeuAgHv7#sAAAAAAAAAAAAAAAwAAAAAAAAAAAAEU1RPUAAAABsA#####wEAAAAAEAABTQBAIAAAAAAAAMA2AAAAAAAAAANQdE0FAAFAeVgAAAAAAEBs0euFHrhSAAAABgD#####AX8AAAAQAAABAANTZWcAAQAAAAsAAAAW#####wAAAAIABkNMYXRleAD#####AAAA#wBAIAAAAAAAAEAUAAAAAAAAAAZBZmZGb3IAAAALEAAB####AAAAAAAAAAAAAAAMAAAAAAAAAAAADFxkZnJhY3syfXszfQAAACEA#####wAAAP8BAAdBZmZSYWMy#####xBAVkAAAAAAAEAqo9cKPXCoAgHv7#sAAAAAAAAAAAAAAAwAAAAAAAAAAAAXXHRleHR7QWZmaWNoZSB9XHNxcnR7Mn0AAAAhAP####8AAAD#AQAHQWZmUmFjM#####8QQGhgAAAAAABALKPXCj1wpAIB7+#7AAAAAAAAAAAAAAAMAAAAAAAAAAAAF1x0ZXh0e0FmZmljaGUgfVxzcXJ0ezN9################",
isEditable: false,
callBackAfterReady: function callBackAfterReady(app) {
var x, y
var captured = false
app.addEventListener('mtg32svg', '#Polygone', 'mousedown', function (ev) {
captured = true
x = ev.clientX
y = ev.clientY
})
function mousemove(ev) {
if (captured) {
var newx = ev.clientX
var newy = ev.clientY
var deltax = newx - x
var deltay = newy - y
x = newx
y = newy
app.translatePoint('mtg32svg', 'A', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptB', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptC', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptD', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptE', deltax, deltay, false)
app.updateFigure('mtg32svg')
}
}
app.addCallBackToSVGListener('mtg32svg', 'mousemove', function (ev) {
mousemove(ev)
})
app.addCallBackToSVGListener('mtg32svg', 'mouseup', function () {
captured = false
})
app.addEventListener('mtg32svg', '#Polygone', 'mouseover', function (ev) {
if (!captured) app.getDoc('mtg32svg').defaultCursor = 'pointer'
})
app.addEventListener('mtg32svg', '#Polygone', 'mouseout', function (ev) {
app.getDoc('mtg32svg').defaultCursor = null
})
app.addEventListener('mtg32svg', '#Droite', 'mouseover', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 1, 3, true)
})
app.addEventListener('mtg32svg', '#Droite', 'mouseout', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 0, 3, true)
})
app.addEventListener('mtg32svg', '#MarqueAngle', 'mouseover', function (ev) {
app.setColor('mtg32svg', '#MarqueAngle', 0, 255, 0, true)
})
app.addEventListener('mtg32svg', '#MarqueAngle', 'mouseout', function (ev) {
app.setColor('mtg32svg', '#MarqueAngle', 255, 0, 255, true)
})
app.addEventListener('mtg32svg', '#Stop', 'mousedown', function (ev) {
app.removeEventListener('mtg32svg', '#Polygone', 'mouseover')
app.removeEventListener('mtg32svg', '#Polygone', 'mouseout')
app.removeEventListener('mtg32svg', '#Polygone', 'mousedown')
app.removeCallBackToSVGListener('mtg32svg', 'mousemove')
app.removeCallBackToSVGListener('mtg32svg', 'mouseup')
})
app.addEventListener('mtg32svg', '#Cercle', 'mousemove', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', true)
app.setPointPosition('mtg32svg', '#PtM', x, y)
app.setVisible('mtg32svg', '#Seg', true)
})
app.addEventListener('mtg32svg', '#Cercle', 'mouseout', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', false)
app.setVisible('mtg32svg', '#Seg', false)
})
app.addEventListener('mtg32svg', '#AffRac2', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{2}', true)
})
app.addEventListener('mtg32svg', '#AffRac3', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{3}', true)
})
}
}
mtgLoad("mtg32", svgOptions, mtgOptions, function (error, mtgAppPlayer) {
if (error) return console.error(error)
console.log("mtg32 player loaded", mtgAppPlayer)
})
})()
</script>The div of id mtg32 is the div which is due to contain the svg containing the figure.
The id of this svg and it’s dimensions are described in variable svgOptions .
Variable mtgOptions contains the Base 64 code of the figure (you ca use this code to load the figure in the MathGraph32 application, a variable isEditable which is set to value false because we want to display this figure, not edit it on line and a variable callBackAfterReady defining a callBack function which is to be called once
MathGraph32 ready.
In this callBack function we will add personnalized behaviour.
Let us first have a look at the polygon on the left top size of the figure.
We can capture the vertexes of this polygon which are free points : it is the usal behaviour of the MathGraph32 player.
But if the mouse pointer goes inside this polygon, it turns into a hand cursor and then dragging the mouse will translate the whole polygon. This is not the classic behaviour of a MathGraph32 figure.
First we declare three variables namde x, y and captured, the last one beeing initialized to false.
When the figure was created, a tag Polygone has been affected to this polygon (this tag is a string).
The following lines assign to the SVG element reprenting this polygon a callBack function on an event listener of event ’mousedown’ and that function will be called when clicking on this polygon (and inside the pologon) :
app.addEventListener('mtg32svg', '#Polygon', 'mousedown', function (ev) {
captured = true
x = ev.clientX
y = ev.clientY
})This callBack function sets variable captured value to true et stores in x et y the coordinates of the mouse pointer of the spot where the click happened.
The following lines assign assign to the global SVG element reprenting the figure a callBack function on an event listener of event ’mousedown’. This callBack function will be added to the callBack function already active on this SVG and added by MathGraph32 :
app.addCallBackToSVGListener('mtg32svg', 'mousemove', function(ev) {
mousemove(ev)
})The function calls the following function named mousemove defined as follows :
function mousemove (ev) {
if (captured) {
var newx = ev.clientX
var newy = ev.clientY
var deltax = newx - x
var deltay = newy - y
x = newx
y = newy
app.translatePoint('mtg32svg', 'A', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptB', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptC', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptD', deltax, deltay, false)
app.translatePoint('mtg32svg', '#ptE', deltax, deltay, false)
app.updateFigure('mtg32svg')
}
}This function :
The first argument of the function translatePoint is the id of the svg containing the figure.
The two following arguments are the translation coordinates.
The last argument is false : We ask therefore for the figure not to be updated.
The following line will update the figure :
app.updateFigure('mtg32svg')
To be noted : During the first call of translatePoint we give as parameter the name of the point (here A) but for the following calls, we give as parameter the tag of each point preceded by a character # (these points have not been named when creating the figure).
Let us explain the purpose of the following lines :
app.addCallBackToSVGListener('mtg32svg', 'mouseup', function () {
captured = false
})We want the polygon capture to stop when the user releases the mouse button (whereever the mouse pointer is).
MathGraph32 has already assigned a mouseup listener to the global svg of the figure and we must keep the usual behavior of the figure.
Therefore we use function addCallBackToSVGListener which will add to the callBack function of the listener the function we give in parameter. The only purpose of this function is to set variable captured to value false.
The following lines make the mouse pointer become a hand when it lies inside the polygon et and reset the default mouse pointer when leaving the polygon.
To end with the polygon, let us have a look to these code lines:
<code>
app.addEventListener('mtg32svg', '#Stop', 'mousedown', function (ev) {
app.removeEventListener('mtg32svg', '#Polygone', 'mouseover')
app.removeEventListener('mtg32svg', '#Polygone', 'mouseout')
app.removeEventListener('mtg32svg', '#Polygone', 'mousedown')
app.removeCallBackToSVGListener('mtg32svg', 'mousemove')
app.removeCallBackToSVGListener('mtg32svg', 'mouseup')
})On the top left side of the picture you can see a text display : STOP. The tag chosen for this object has been Stop.
When the user clicks on this text display, we cancel the event listeners assigned to it.
If you click on this text display, it is non longer possible to drag and draw the polygon..
Let us now have a look at the green line of figure.
In MathGraph32, while creating this figure, this line has been assigned the tag Line.
When the mouse pointer is over the line, the line style becomes doted and when it leaves the line, the line style returns to continued.
This is done through the following code lines :
app.addEventListener('mtg32svg', '#Line', 'mouseover', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 1, 3, true)
})
app.addEventListener('mtg32svg', '#Line', 'mouseout', function (ev) {
app.setLineStyle('mtg32svg', '#Droite', 0, 3, true)
})The setLineStyle function of the player has the following syntax :
setLineStyle(idDoc, id , style, thickness, bImmediat = true)where idDoc is the id of the figure svg, id is either the html index of the object (available in the protocol dialo box protocole) either a string made of character #followed by the oject’s tag (if the object has been given a tag), thickness is the line thickness in pixels and style is an integer in the range 0 to 5 :
– 0 : continued line
– 1 : dotted line
– 2 : line line style
– 3 : line point point style
– 4 : line point point point style
– 5 : long line - short line style
The last parameter is optionnal and will be true by default, true if asking for an immediate redrawing of the figure.
Let us now look at the angle mark of this figure.
In MathGraph32, this anglemark has been assigned the tag AngleMark.
You can see that the angle mark color changes when the mouse pointer is over the mark.
This is done by the following code lines :
app.addEventListener('mtg32svg', '#AngleMark', 'mouseover', function (ev) {
app.setColor('mtg32svg', '#AngleMark', 0, 255, 0, true)
})
app.addEventListener('mtg32svg', '#AngleMark', 'mouseout', function (ev) {
app.setColor('mtg32svg', '#AngleMark', 255, 0, 255, true)
})The function setColor of the MathGraph32 player has the following syntax :
setColor(idDoc, ind, r, v, b, bImmediat = true, opacity = 1)where idDoc is the id of the figure svg, ind is either the html index of the object (available in the protocol dialo box protocole) either a string made of character #followed by the oject’s tag (if the object has been given a tag), r, v et b are integers ranging between 0 et 255 giving the color component (red, green, blue).
The parameter bImmediat is optionnal and will be true by default, true if asking for an immediate redrawing of the figure.
The parameter opacity is optionnal and the default value is 1. It may lay in the range 0 to 1.
Setting opacity value to 0 will make the object invisible, but it will continue to react to mouse and touch events.
Let us now have a look at these code lines :
app.addEventListener('mtg32svg', '#Cercle', 'mousemove', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', true)
app.setPointPosition('mtg32svg', '#PtM', x, y)
app.setVisible('mtg32svg', '#Seg', true)
})When the mouse pointer is entering the circle, a point M appears along with a segment joining ths ppoint to the circle center.
This point M and the segment have been initially hidden in the MathGraph32 figure, and have been assigned the tags ptM et Seg.
The code line
app.setVisible('mtg32svg', '#PtM', true)asks to set the point M visible.
The line
app.setPointPosition('mtg32svg', '#PtM', x, y)set the free points coordinates M to the mouse coordinates (which have been assigned to parameters by MathGraph32 through x et y)
The following line asks to set the segment visible.
On the contrary the following lines :
app.addEventListener('mtg32svg', '#Cercle', 'mouseout', function (ev, x, y) {
app.setVisible('mtg32svg', '#PtM', false)
app.setVisible('mtg32svg', '#Seg', false)
})mask the point M and the segment when the mouse pointer is leaving the inside of the circle.
To finish, you cas see on the top left corner of the figure two LaTeX displays.
Clicking on these two displays (which have been assigned the tags AffRac2 et AffRac3) will change the LaTeX display linked to the circle center. Ths LaTeX display has been assigned the tag AffFor and it’s original LaTeX code is \frac23.
This is done through the following code lines :
app.addEventListener('mtg32svg', '#AffRac2', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{2}', true)
})
app.addEventListener('mtg32svg', '#AffRac3', 'mousedown', function (ev) {
app.setText('mtg32svg', '#AffFor', '\\sqrt{3}', true)
})The function setText of the MathGraph32 player takes for first parameter the id of the figure svg, for second parameter a string made of the character # followed by the tag of the display to be modified (text ot LaTeX display), for third parameter the new LaTeX code (or the new text for a LaTeX display).
The last parameter is optionnal and will be true by default, true if asking for an immediate redrawing of the figure.